Article -> Article Details
| Title | Optimize React Native App Performance (06 Add-on Features) |
|---|---|
| Category | Business --> Information Technology |
| Meta Keywords | Improve react native app performance, Optimize react native performance |
| Owner | Chandresh Patel |
| Description | |
IntroductionReact Native is popularly becoming the most preferred framework of startups and entrepreneurs for both Android and iOS platforms. React Native is a prominent choice of entrepreneurs because of various reasons like: The ‘write-once and run everywhere’ characteristic of React Native has made it the ideal choice for startups because it saves time and money. More than 80% of the React Native code is common for your Android and iOS apps, which eases your developers’ work and saves your development costs by building a cross-platform application. With React Native Framework, developers create a native UI for cross-platform application, which is why users get to feel the same experience when using your Android or iOS apps. A sense of unanimity is achieved, which is the difference between React Native vs. native app. Applications built with React Native turn up to behold an efficient and agile approach. They have a reduced loading-time and require lesser memory space or memory leak. The broad community support is a win-win factor for your React Native developers, and the community is here to stay for you in the future too. Moreover, the personalization characteristic of your React Native app by following the Clean Architecture has won several hearts. However, these qualities do not make React Native prone to performance issues. Your React Native App may be a hit, but surely it can go hundreds of miles ahead if barriers are cut. This blog is not for you if you are satisfied with your business application. Read ahead if you want to improve app performance of your React Native mobile App. Why Now Is the Right Time to Upgrade Your React Native App PerformanceA Statista report mentions that 71% of mobile users trash an app within 90 days from its installation. I feel sad for the entrepreneurs and developers who spent immense amounts of effort and time developing such mobile applications. Many mobile product owners do not provide what their competitors are offering in their mobile apps (Android and iOS apps). Because of this incompetence, they don’t get high conversions. Be assured, product owners who get failed not because their product or service is worse, but they do not understand their users and their expectations from the application. You need to help your customers with what they want in their mobile apps. Why wait for tomorrow if you can do it now? Don’t wait for the big shark to swallow your business idea. Start taking minor steps towards your goal, and one day you will be able to battle all the small and big fishes of the ocean. Features To Improve The React Native Apps PerformanceTo ensure that your enterprise application stands victorious in the market, you should keep in mind the following 5 elements in your mobile app.
Also check out the do’s and don’ts of React Native app Performance. These are the essentials that you ought to have in your mobile application that answer how to check your React Native performance optimizations. However, despite having these essential features in their applications, a majority of the entrepreneurs fail to meet their users’ requirements. Users are annoyed by the error messages. React Native is the Elixir for App OptimizationOne of the best reasons for React Native being the perfect choice for your mobile app development and optimization is its quality of adding new features in minimal time. Once you launch your app on the marketplace, you get to add furthermore features to your app, which takes a lot of effort and build-time generally. The Apple and Google play store takes a while to approve those features, and then you have to install the update in your application manually. But when you opt to go for the React Native framework, you don’t need to worry about this trouble. With React Native plugins like CodePush and many others, the changes are reflected instantly during an application’s run-time. Thus, you don’t need to re-launch your application after adding features. React Native also enables you to integrate third-party plugins easily in your application at any point in time. Check out these React Native Performance Tips/React Native Best Practices to Optimize Your Mobile App: ✵ Eliminate unnecessary features like React-navigation bars, tabs, design animations that take up loads of load-time. ✵ For Android apps, you should use FlatList, VirtualList, or SectionList instead of ListView or scrolling lists for list items. ✵ Avoid using third-party libraries that consume heavy memory space and increase the size of your cross-platform application. ✵ Lay minimal weight on the bridge connecting your Javascript with the native app. Ensure smoother communication with minimal dependency on the message queue on the bridge. ✵ Answer how to React Native app faster is by deducing the JSON object data retrieval. ✵ Spill the use of object finalizers and running major app native components on the main javascript thread. This will improve your screen launch time. ✵ You can enhance the screen orientation using react-screen-orientation in Android, otherwise, work with your app’s root view. ✵ Lay your app functioning in a manner that it executes one function at a time because React Native threads work like one thread at a time. ✵ Use PNG images for your React Native image performance and try image caching in iOS apps for improved performance. By now, you have grasped why React Native is the ultimate choice for optimizing your mobile app performance. Once you have experienced the wonders of Native app vs. React native app performance, you will not respond to any other frameworks. Need for Add-Ons in Existing React Native AppsPersonalization is a vital element for users. A mobile device is a private entity, and the users are going to love a personal touch added to their favorite Android and iOS apps. A fundamental feature found in the majority of successful mobile apps is custom features. The reason for simple mobile apps failing soon is a significant lack of personalization. Hence, to ensure that your mobile app development journey doesn’t end in the trash folder of users, add a hint of customization through React performance optimization, and see the love-affair rousing. You might be wondering what sort of features you can add in your awesome React Native app so that the users fall in love with it. Sure, you want your users to get lured to your app. To convert your old-school, traditional, and boring application into an addictive, interesting, and user’s favorite app, you might want to add modern, trending, and on-demand features to your application. The answer to – Why you should add such features in your app is: The several reasons for optimizing your application by adding on-demand features are:
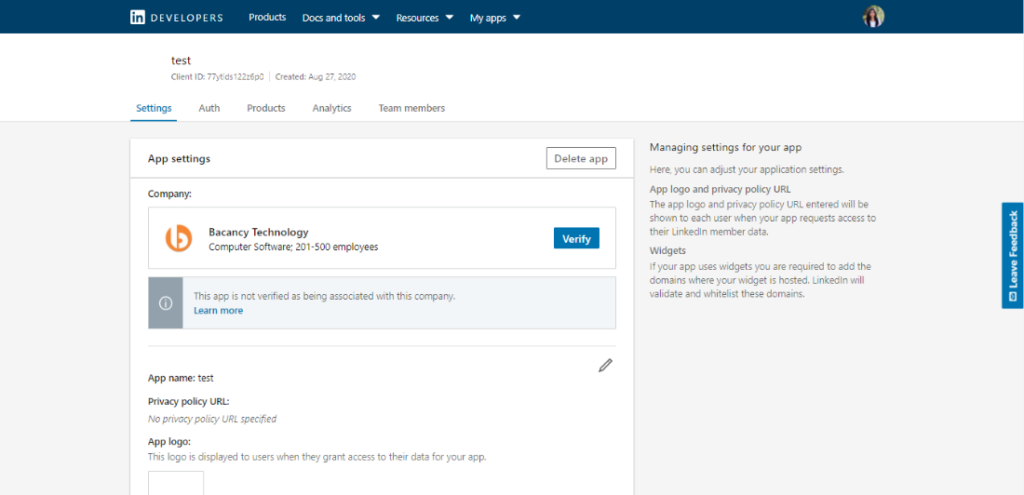
Apart from these, there are many more reasons for you to enhance your cross-platform application. You may already have a mobile app for your business out in the market and is doing well. But, you want to make it a fantastic app that users can’t skip. Find out what more you can add to optimize your React Native App performance. 06 Add-On Features To Optimize React Native App PerformanceWe’ve assembled a list of additional features that you might want to integrate into your existing React Native mobile app so that your users stay connected to your app. Here are the various categories of features that you might want to add to your Android and iOS apps. For any type of integration, you will need your client’s developer account access and various technologies to implement the integration. Let us check out the tech-stack needed for 6 different types of add-ons in your app. ✪ Social media Integration: You might want to integrate and link your app with the user’s social media/networking accounts. The tech-stack your react native developer will demand will be like following: Apple Integration- Apple Developer Account Google Integration – Google Developer Account, Firebase Developer Account Facebook Integration- Facebook Developer Account Instagram Integration- Facebook Developer Account LinkedIn Integration- LinkedIn Developer Account Twitter Integration- Twitter Developer Account For example, to integrate LinkedIn with your React Native app, you will need access to your client’s LinkedIn developer account.
✪ Communication tools: You might want to add communication tools in your apps like- Sign-up and log in, Contact us, Support/Inquiry form, Polling/Petition, Subscription, New alerts/updates via push notifications, Appointments, Book the service, etc. Tech-stack, your React Native developer, will need to add such features in your app will be: New Alerts/Updates Via Push Notification
Contact us
Support / Inquiry form
Appointments
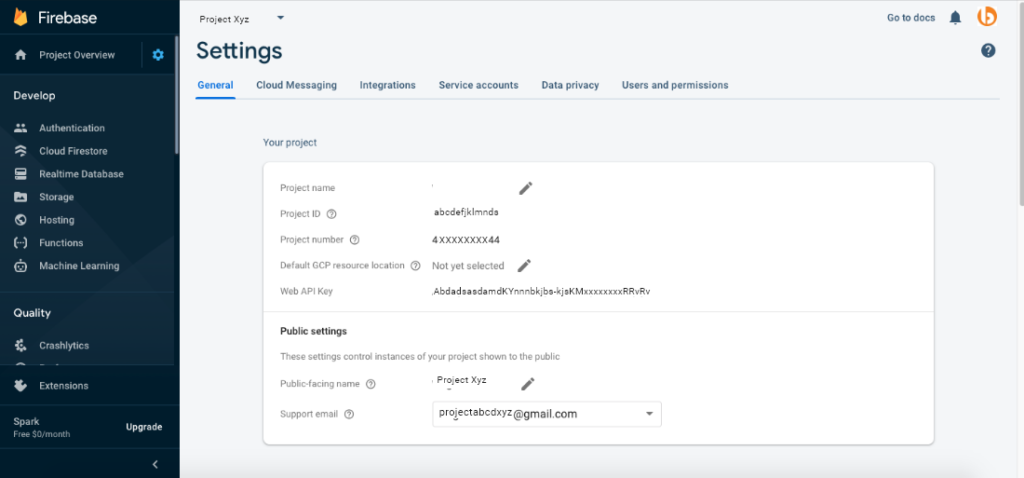
Check out the Firebase developer account dashboard,
✪ Information tools: Search feature, About us, Find our location/Google-indoor maps, Directories, PDF Viewer, Events calendar, Visiting hours/Holidays, Our team profiles, Property/Vehicle listing, Testimonials, and more. To add such informative tools in your app, the tech-stack will be like this: Find our location/Google-indoor maps
PDF Viewer
Event Calendar
Visiting Hours / Holidays
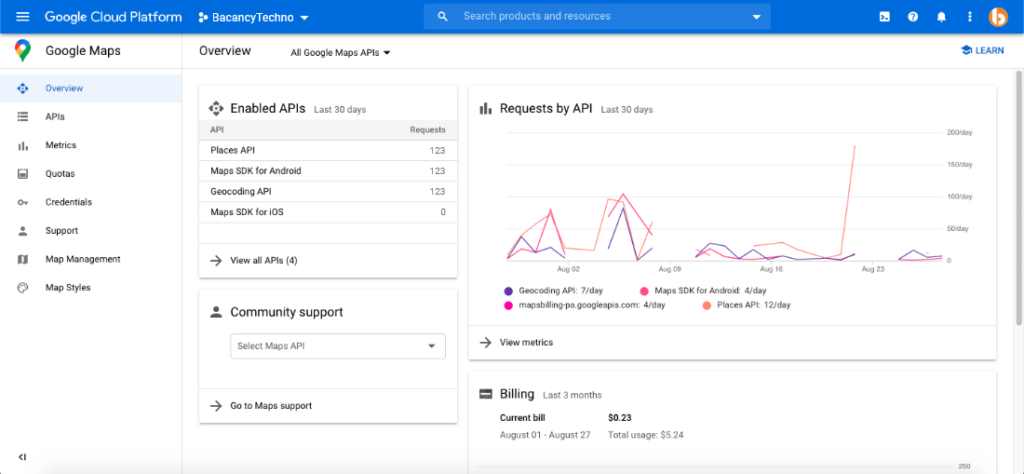
For example, check the google developer account for integrating Google Maps,
✪ Payment options: additional payment features after you have launched your app like Payment gateway Integrations, Easy checkouts, QR/Barcode Scanner Integrations, and more. Tech-stack Requirements: Payment gateway integration
Easy Checkout
QR / Barcode Scanner Integration
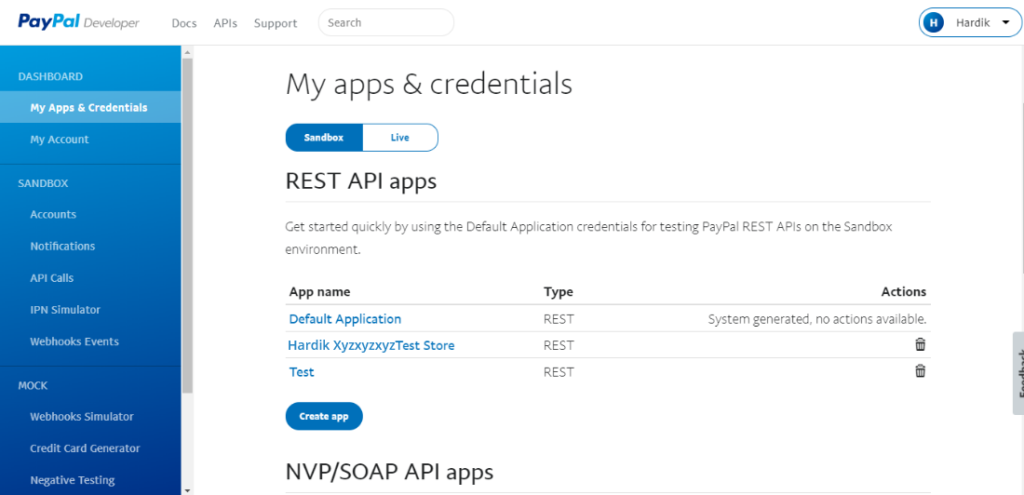
For example, see the PayPal developer account dashboard,
✪ Reporting tools: To add-on reporting tools to your existing React Native application, your developer will just need some customization in your development code. You can include add-ons like: ✔ Work offline reports ✔ Absence reporting ✔ Expense claims ✔ Permission/Pay Invoice ✔ Leave requests ✔ Day-to-day activity reports
✪ Measurements tools: Your app may need some calculations if it is related to banking, education, finance, or health. Tools like Loan calculator, BMI calculator, Job quote, or User feedback. Such integration of measurement tools can be achieved customarily in your React Native app code. Tech-stack for User Feedback: Node JS(Backend Technology and Database Management) for Email Once you add such features, you will realize the true potential of your React Native app. More of your users will now be spending more time on your app, which will be beneficial for your business. What Do You Need To Build Your Unique App with Custom Features?What next then? What are you waiting for? If you are convinced that your users require these personalized features in your existing app, React native is your best friend. All you need is a renowned React Native development company to improve App performance of React Native testing by adding enhancing features to your application. ConclusionBacancy technology is a globally renowned software development company and a one stop solution to hire React Native developers to turn your ideas into a viable business solution. Our offshore React Native app developers are well-versed at understanding the MVPs of global clients and have successfully delivered a wide range of products. Uplift your React Native Performance by optimizing your app with customized functionalities. | |